点击查看:最新Cesium可视化系统实战视频课程
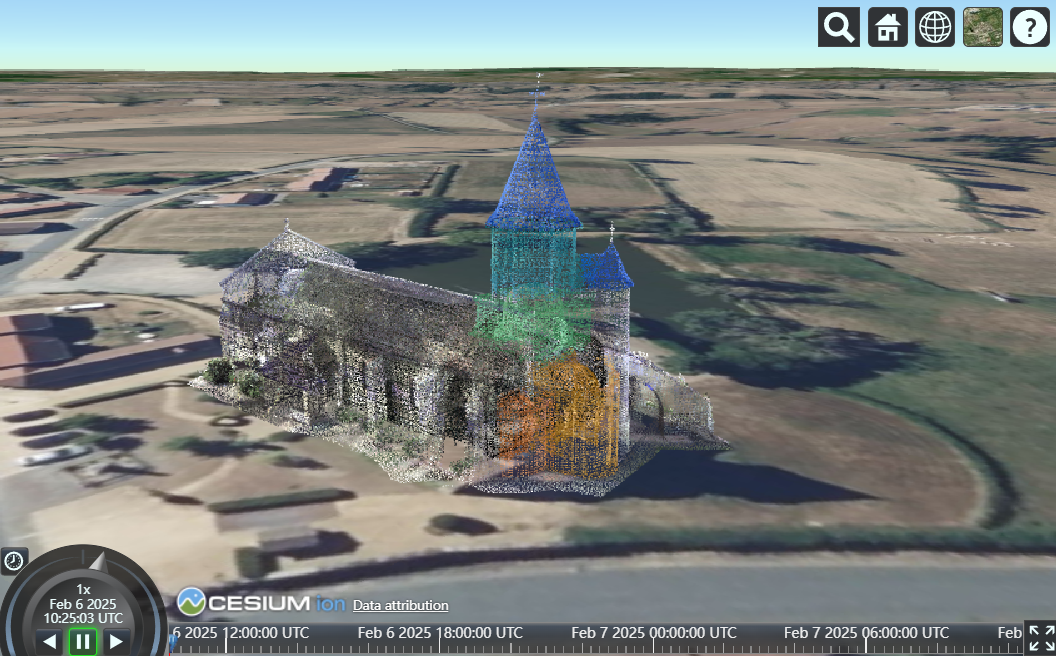
 Cesium 是一个强大的地理信息系统(GIS)平台,支持三维空间的可视化。在Cesium中,我们可以加载和展示三维点云数据,这些点云数据通常来自激光雷达(LiDAR)扫描、3D建模软件或者其他设备。点云数据作为三维空间的点集合,可以用于精细化展示地形、建筑物或其他复杂对象。
Cesium 是一个强大的地理信息系统(GIS)平台,支持三维空间的可视化。在Cesium中,我们可以加载和展示三维点云数据,这些点云数据通常来自激光雷达(LiDAR)扫描、3D建模软件或者其他设备。点云数据作为三维空间的点集合,可以用于精细化展示地形、建筑物或其他复杂对象。
本文将详细讲解如何在Cesium中加载点云模型,并设置点云的样式和精细度。通过以下代码实现这些功能。
1. 加载点云模型
Cesium提供了从ION平台加载3D Tiles数据的能力。3D Tiles是Cesium专为处理大规模三维地理数据而设计的格式,点云数据可以作为3D Tiles的一种内容形式来加载。
示例代码:
const tileset = await Cesium.Cesium3DTileset.fromIonAssetId(43978);
viewer.scene.primitives.add(tileset);
viewer.zoomTo(tileset);
这段代码首先通过 Cesium.Cesium3DTileset.fromIonAssetId(43978) 加载了ID为 43978 的3D Tiles资源,通常这些资源会存储在Cesium ion平台上。viewer.scene.primitives.add(tileset) 将加载的点云数据添加到Cesium的场景中,确保它能在可视化界面中显示。viewer.zoomTo(tileset) 确保视图会自动缩放并聚焦到加载的点云数据上。
2. 控制点云的精细度
点云数据的精度通常通过 maximumScreenSpaceError 来调整。maximumScreenSpaceError 控制点云在屏幕空间中的误差,值越小表示点云显示越精细,计算量也越大。
示例代码:
tileset.maximumScreenSpaceError = 16;
在这行代码中,maximumScreenSpaceError 设置为 16,这意味着点云数据在渲染时允许有一定的误差。如果您希望点云更精细,可以将该值设置为较小的数字(如1或2),但是这样会增加渲染的计算开销。
3. 设置点云的衰减和精度参数
点云通常需要根据视距和角度来控制其显示样式。Cesium允许通过 pointCloudShading 对点云的衰减(attenuation)、最大衰减程度(maximumAttenuation)、基础分辨率(baseResolution)和几何误差缩放(geometricErrorScale)等参数进行精细化调节。
3.1 点云衰减
衰减参数 attenuation 决定了点云的透明度或可见性衰减。默认情况下,点云的衰减值是 false,表示没有衰减。
示例代码:
tileset.pointCloudShading.attenuation = true;
通过将 attenuation 设置为 true,启用了衰减功能。这意味着随着观察者与点云的距离增大,点云的可见性会逐渐降低,增加远距离观看时的性能表现。
3.2 最大衰减程度
maximumAttenuation 参数控制点云的衰减强度。通过调整这个参数,您可以改变点云在距离较远处的显示效果。
示例代码:
tileset.pointCloudShading.maximumAttenuation = 4;
此行代码将衰减的最大值设置为 4,意味着远离观察者时,点云的透明度会按照设定的衰减强度来变化。
3.3 设置基础分辨率
baseResolution 参数定义了点云的基础分辨率,它会影响点云在不同距离上的表现。较高的 baseResolution 值会导致点云在大范围内显示时更加细致,但也会增加渲染负担。
示例代码:
tileset.pointCloudShading.baseResolution = 4;
将基础分辨率设置为 4,意味着点云的细节分辨率会根据这个基础值进行调整。该值影响点云的全局可见性和显示精度。
3.4 几何误差缩放
geometricErrorScale 参数控制点云的几何误差缩放,影响点云密集程度。较大的 geometricErrorScale 会让点云更加密集,但也会增加渲染计算的负担。适用于高精度场景的情况,可以根据需要调整该值。
示例代码:
tileset.pointCloudShading.geometricErrorScale = 2;
将 geometricErrorScale 设置为 2,意味着点云的几何误差会根据此倍数进行缩放,影响点云的密集度。
4. 使用GUI控件动态调整点云样式
为了方便用户实时调整上述参数,Cesium支持与GUI(图形用户界面)控件集成,允许动态调整点云的显示效果。
示例代码:
gui.add(tileset,'maximumScreenSpaceError',1,64,1).name('点云精度');
gui.add(tileset.pointCloudShading,'maximumAttenuation',0,32,1).name('控制变化范围');
gui.add(tileset.pointCloudShading,'baseResolution',0,32,1).name('基础分辨率');
gui.add(tileset.pointCloudShading,'geometricErrorScale',0,2,0.1).name('几何误差缩放');
这段代码使用 dat.GUI 库来为用户提供动态调整控件。例如,用户可以通过GUI控件实时调整 maximumScreenSpaceError,maximumAttenuation,baseResolution,和 geometricErrorScale 参数,方便进行实时的可视化调试。
5. 小结
通过Cesium的点云模型加载和样式设置功能,您可以非常灵活地控制点云的显示效果,调整其精度、密集度和衰减程度。利用 Cesium3DTileset 类加载点云模型,并通过调整相关的 pointCloudShading 参数(如衰减、基础分辨率、几何误差缩放等)来优化点云的显示效果,可以在不同应用场景中找到最合适的展示方式。结合GUI控件,您还可以方便地进行实时调节,达到理想的视觉效果。
无论是需要高精度细节的建筑物展示,还是需要大范围、高效渲染的地形数据,Cesium都提供了强大且灵活的功能,帮助您实现高效、精美的三维可视化。