点击查看:最新Cesium可视化系统实战视频课程
 在Cesium中,折线(Polyline)是展示路径、航线、连线等地理数据的重要元素。折线可以以不同的样式、材质和属性呈现,能够帮助用户以更直观的方式展示地理信息。本文将详细讲解如何在Cesium中使用折线(Polyline)及其常见属性,结合具体示例代码,帮助你掌握Cesium中的折线操作。
在Cesium中,折线(Polyline)是展示路径、航线、连线等地理数据的重要元素。折线可以以不同的样式、材质和属性呈现,能够帮助用户以更直观的方式展示地理信息。本文将详细讲解如何在Cesium中使用折线(Polyline)及其常见属性,结合具体示例代码,帮助你掌握Cesium中的折线操作。
1. Cesium中的折线基础
在Cesium中,折线通过 Polyline 类型来表示,Polyline 是 Entity 的一种,通常与 positions(位置坐标)、material(材质)、width(宽度)等属性一同使用。这些属性可以控制折线的显示效果,例如其位置、颜色、透明度、宽度、样式等。
2. 折线的主要属性
2.1 positions
positions 是折线的核心属性,表示折线在地球上的一系列地理位置。通常,折线的坐标以经纬度的形式提供,可以使用 Cesium.Cartesian3.fromDegreesArray 来创建。
示例代码:
positions: Cesium.Cartesian3.fromDegreesArray([
80.0, 30.0, // 经度 80.0,纬度 30.0
120.0, 30.0 // 经度 120.0,纬度 30.0
])这个属性定义了一条从 (80.0, 30.0) 到 (120.0, 30.0) 的直线。
2.2 width
width 用于设置折线的宽度。它是一个数值,单位是像素,决定了折线的粗细程度。
示例代码:
javascript
width: 10 // 设置折线宽度为10像素2.3 material
material 属性决定了折线的颜色、材质和透明度。常用的材质有 Cesium.Color、Cesium.PolylineGlowMaterialProperty、Cesium.PolylineDashMaterialProperty 等。
Cesium.Color允许你设置折线的基本颜色和透明度。Cesium.PolylineGlowMaterialProperty用于设置发光效果。Cesium.PolylineDashMaterialProperty用于设置虚线效果。
3. 示例解析
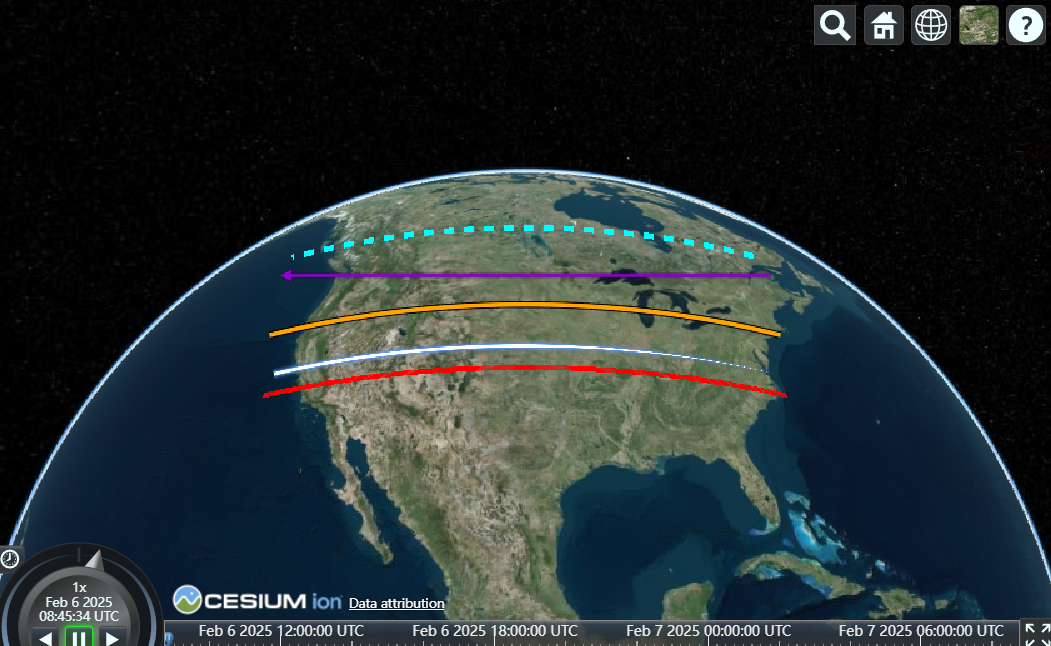
以下是多个折线的示例,通过它们你可以了解如何在Cesium中设置不同样式的折线。
示例 1:基础红色折线
const redLine = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
80.0, 30.0,
120.0, 30.0,
]),
width: 10,
material: Cesium.Color.RED.withAlpha(0.5),
clampToGround: true // 折线贴地
}
});
在这个示例中,我们创建了一条红色的折线,宽度为10像素,透明度设置为50%(通过 withAlpha(0.5))。clampToGround: true 表示该折线会自动贴合地面,适用于显示地面上的路线或航线。
示例 2:蓝色折线与航线
const redLine2 = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
80.0, 30.0,
120.0, 30.0,
]),
width: 10,
material: Cesium.Color.BLUE.withAlpha(0.5),
arcType: Cesium.ArcType.RHUMB // 使用RHUMB线(常规航线)
}
});
这条折线与上一条类似,唯一的区别是使用了 arcType: Cesium.ArcType.RHUMB。这表示折线采用等角线(Rhumb line),这种折线常用于航线或大航海图中。它的特点是在地球表面保持固定的航向。
示例 3:发光的绿色折线
const redLine3 = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
80.0, 35.0,
120.0, 35.0,
]),
width: 20,
material: new Cesium.PolylineGlowMaterialProperty({
glowPower: 0.3,
taperPower: 0.5,
color: Cesium.Color.GREEN.withAlpha(0.5),
}),
}
});
这里使用了 PolylineGlowMaterialProperty 来创建一条发光的绿色折线。glowPower 控制发光的强度,taperPower 控制发光的渐变效果,color 定义了折线的颜色。这样可以实现类似霓虹灯效果的折线。
示例 4:带有轮廓的橙色折线
const redLine4 = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
80.0, 40.0,
120.0, 40.0,
]),
width: 20,
material: new Cesium.PolylineOutlineMaterialProperty({
outlineWidth: 10,
outlineColor: Cesium.Color.BLACK.withAlpha(0.5),
color: Cesium.Color.ORANGE.withAlpha(0.5),
}),
}
});
此示例使用了 PolylineOutlineMaterialProperty,它允许为折线添加一个外部轮廓。这里,橙色的折线有一个黑色的轮廓,轮廓宽度为10像素,透明度设置为50%。
示例 5:带箭头的紫色折线
const redLine5 = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
80.0, 45.0,
120.0, 45.0,
]),
width: 20,
material: new Cesium.PolylineArrowMaterialProperty(Cesium.Color.PURPLE),
arcType: Cesium.ArcType.NONE // 不使用弧线
}
});
这条折线使用了 PolylineArrowMaterialProperty,它在折线的末尾添加了一个箭头,适合用来表示方向或流向。arcType: Cesium.ArcType.NONE 表示折线是直线,而非弯曲路径。
示例 6:黄色虚线折线
const redLine6 = viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray([
80.0, 50.0,
120.0, 50.0,
]),
width: 20,
material: new Cesium.PolylineDashMaterialProperty({
color: Cesium.Color.YELLOW,
})
}
});
在这个示例中,我们使用了 PolylineDashMaterialProperty 来创建虚线效果。color 设置为黄色,表示这条折线呈现为黄色虚线。
4. 进阶:折线的高级设置
除了基本的折线属性外,Cesium 还支持一些高级特性和设置,例如:
arcType: 用于指定折线类型(如Cesium.ArcType.NONE、Cesium.ArcType.GEODESIC和Cesium.ArcType.RHUMB),影响折线的曲率。clampToGround: 如果设置为true,折线将会贴地(即始终与地面表面保持接触)。这通常用于显示地面上的路径。material: 除了普通的颜色外,Cesium 还支持多种特殊的材质效果,如渐变、发光、虚线、箭头等。
5. 总结
通过上述示例,我们可以看到,Cesium中的折线不仅可以通过不同的颜色、宽度和样式展现各种地理信息,还可以通过多种材质和特效提供丰富的视觉表现。无论是简单的航线显示,还是复杂的动态效果,Cesium都能为用户提供灵活的折线绘制能力。